POINT/CIRCLE
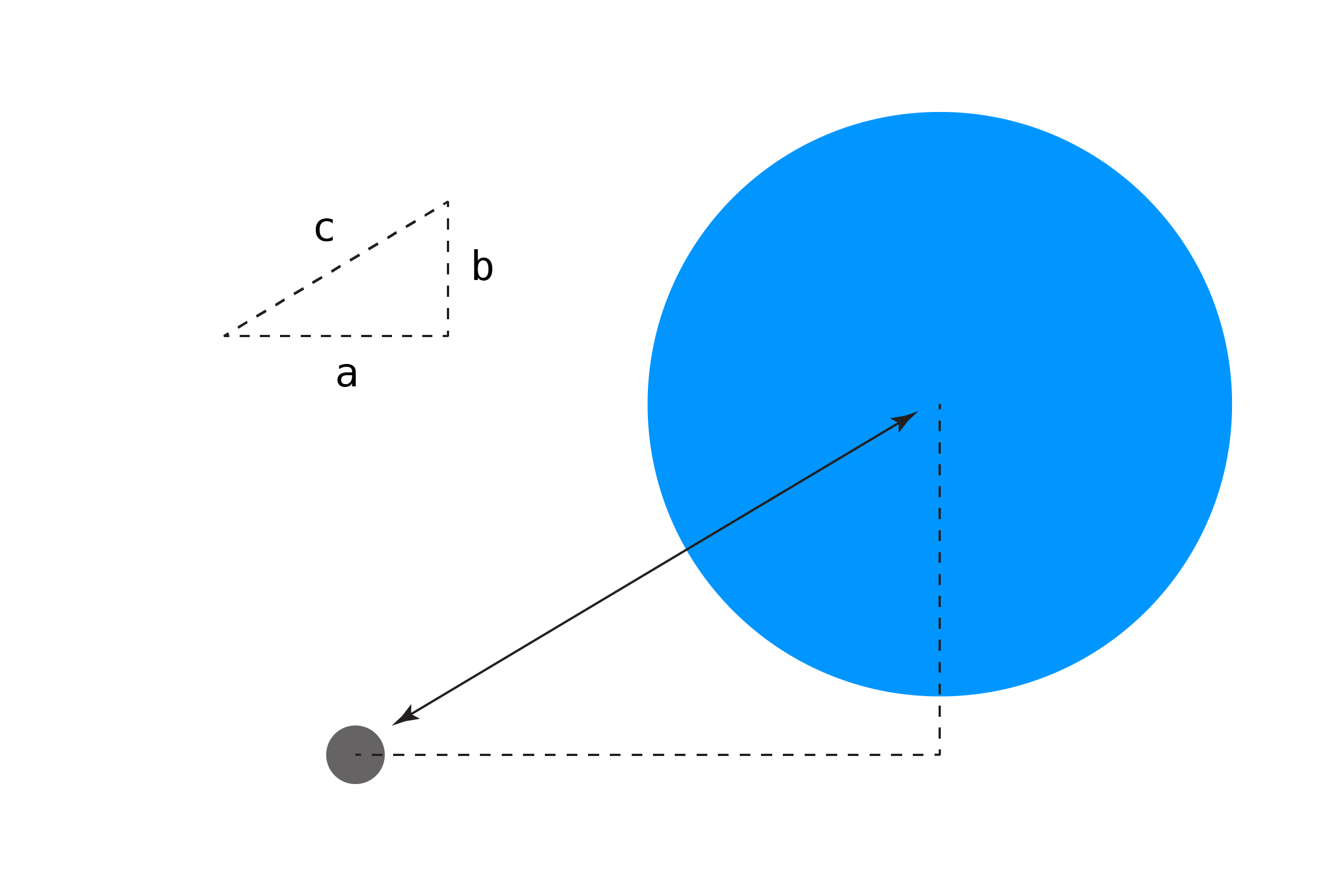
Point/Point collision was very easy, but from here on out we'll need some basic math to check if objects are touching each other. Testing if a point is inside a circle requires us to remember back to middle school math class and the Pythagorean Theorem:
a2 + b2 = c2We can get the length of the long edge of a triangle c given the length of the other two sides. Translated to code, it looks like this:
c = ;Multiply a by itself, same for b, add the two together, and get the square root of the result.
Why do we need this? We can use the Pythagorean Theorem to get the distance between two objects in 2D space! In this context, a and b are the horizontal and vertical distances between the point and the center of the circle.

We can calculate the X and Y distance like this:
var distX = px - cx;var distY = py - cy;Then we can find the distance between the two points using the Pythagorean Theorem:
var distance = ;So if the point is at (10,10) and the circle's center is at (40,50), we get a distance of 50. You might be thinking, "What if the distance comes out negative?" Not to worry: since we multiply the distance values by themselves, even if they are negative the result will be positive.
OK, but how do we use this to test for collision? If the distance between the point and the center of the circle is less than the radius of the circle, we're colliding!
if distance <= r return true;return false;Used in a full example, we can change the color of the circle if the point is inside it.
var px = 0; // point positionvar py = 0; var cx = 300; // circle center positionvar cy = 200;var diameter = 200; // circle's radius { var canvas = ; ; ; // thicker stroke = easier to see} { ; // update point position to mouse coordinates px = mouseX; py = mouseY; // check for collision! var hit = ; // draw circle // change fill color if hit if hit ; else ; ; ; // draw the point ; ;} // POINT/CIRCLE { var r = d / 2; // convert to radius // get distance between the point and circle's center // using the Pythagorean Theorem var distX = px - cx; var distY = py - cy; // this is an optional optimization since sqrt is so expensive // if the horizontal or vertical component alone exceeds the radius // stop here if Math > r || Math > r return false; var distance = ; // if the distance is less than the circle's // radius the point is inside! if distance <= r return true; return false;}This method using the Pythagorean Theorem will come back many times. Processing has a built-in dist() function, if you prefer, though we'll keep the math in place as a reference.
One caveat: if you have a very fast-moving object, it can sometimes go right through its target without a collision being triggered! This is sometimes referred to as the "bullet through paper" problem. There are lots of solutions, but a good place to start would be this GameDev.net post. A standard way for detecting this is called "Continuous Collision Detection" or CCD.