POINT/RECTANGLE
Checking for collision with circular objects is fairly easy, since it is the same distance from the center to their edge in every direction. Rectangles require a bit more complex algorithm.
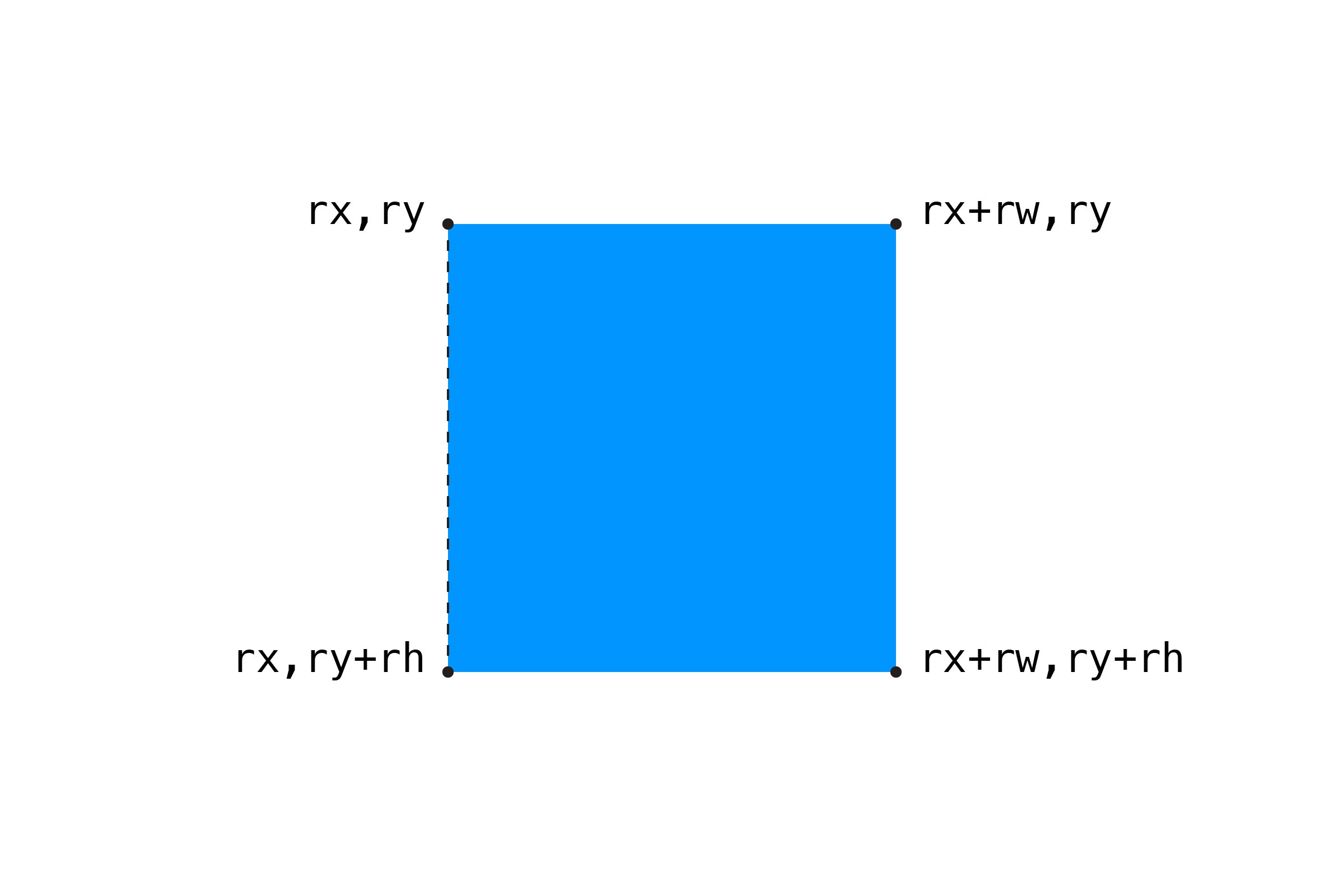
Let's say we have a square:
var rx = 10; // x positionvar ry = 10; // y positionvar rw = 30; // widthvar rh = 30; // heightTo see if a point is inside the square, we have to test:
Is the X position of the point to the RIGHT of the LEFT EDGE?
Is the X position of the point to the LEFT of the RIGHT EDGE?
Is the Y position of the point BELOW the TOP EDGE?
Is the Y position of the point ABOVE the BOTTOM EDGE?
If all of these are true, then the point is inside. Let's look at testing the left edge first. Since the default mode for the rect() command draws from the upper-left corner, the left edge is at rx:
if px >= rx // to the right of the left edgePretty easy, but maybe not so intuitive. Here's a diagram showing the left edge of the rectangle:

If we want to check the right edge, we need to get its X position, which is the left edge plus the width:
var rightEdge = rx + rw;if px <= rightEdge // to the left of the right edgeHere's the full if statement:
if px >= rx && // right of the left edge AND px <= rx + rw && // left of the right edge AND py >= ry && // below the top AND py <= ry + rh // above the bottom return true;return false;If all the statements are true, then the point is inside the square. Note we can break our if statement into multiple lines, which makes it a little easier to read. This is personal preference, but we'll keep doing that here for the sake of clarity.
Here's a full example:
var px = 0; // point position (move with mouse)var py = 0; var sx = 200; // square positionvar sy = 100;var sw = 200; // and dimensionsvar sh = 200; { var canvas = ; ; ; // thicker stroke = easier to see} { ; // update point to mouse coordinates px = mouseX; py = mouseY; // check for collision // if hit, change rectangle color var hit = ; if hit ; else ; ; ; // draw the point ; ;} // POINT/RECTANGLE { // is the point inside the rectangle's bounds? if px >= rx && // right of the left edge AND px <= rx + rw && // left of the right edge AND py >= ry && // below the top AND py <= ry + rh // above the bottom return true; return false;}